 开发示例
开发示例
简单介绍下如何开发一个新的业务模块,基于文章管理demo场景,简单开发一套增删改查功能。
在项目数据库中,初始化sql
DROP TABLE IF EXISTS `article`;
CREATE TABLE `article` (
`article_id` bigint NOT NULL COMMENT '文章id',
`article_title` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL COMMENT '文章标题',
`article_content` varchar(1000) DEFAULT NULL COMMENT '文章内容',
`is_anonymous` tinyint(1) DEFAULT NULL COMMENT '0不匿名,1匿名',
`del_flag` bit(1) DEFAULT b'0' COMMENT '逻辑删除(1:已删除,0:未删除)',
`create_time` datetime DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`create_user` bigint DEFAULT NULL COMMENT '创建人',
`update_time` datetime DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`update_user` bigint DEFAULT NULL COMMENT '更新人',
PRIMARY KEY (`article_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_general_ci COMMENT='文章';
INSERT INTO `article` (`article_id`, `article_title`, `article_content`, `is_anonymous`, `del_flag`, `create_time`, `create_user`, `update_time`, `update_user`) VALUES (1629484978488545281, 'hello', 'hello world', 0, b'0', '2023-02-23 22:14:28', 1, '2023-02-25 22:16:40', NULL);
INSERT INTO `article` (`article_id`, `article_title`, `article_content`, `is_anonymous`, `del_flag`, `create_time`, `create_user`, `update_time`, `update_user`) VALUES (1629485014458896386, '你好', '你好 世界', 0, b'0', '2023-02-25 22:14:36', 1, '2023-02-25 22:14:36', NULL);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
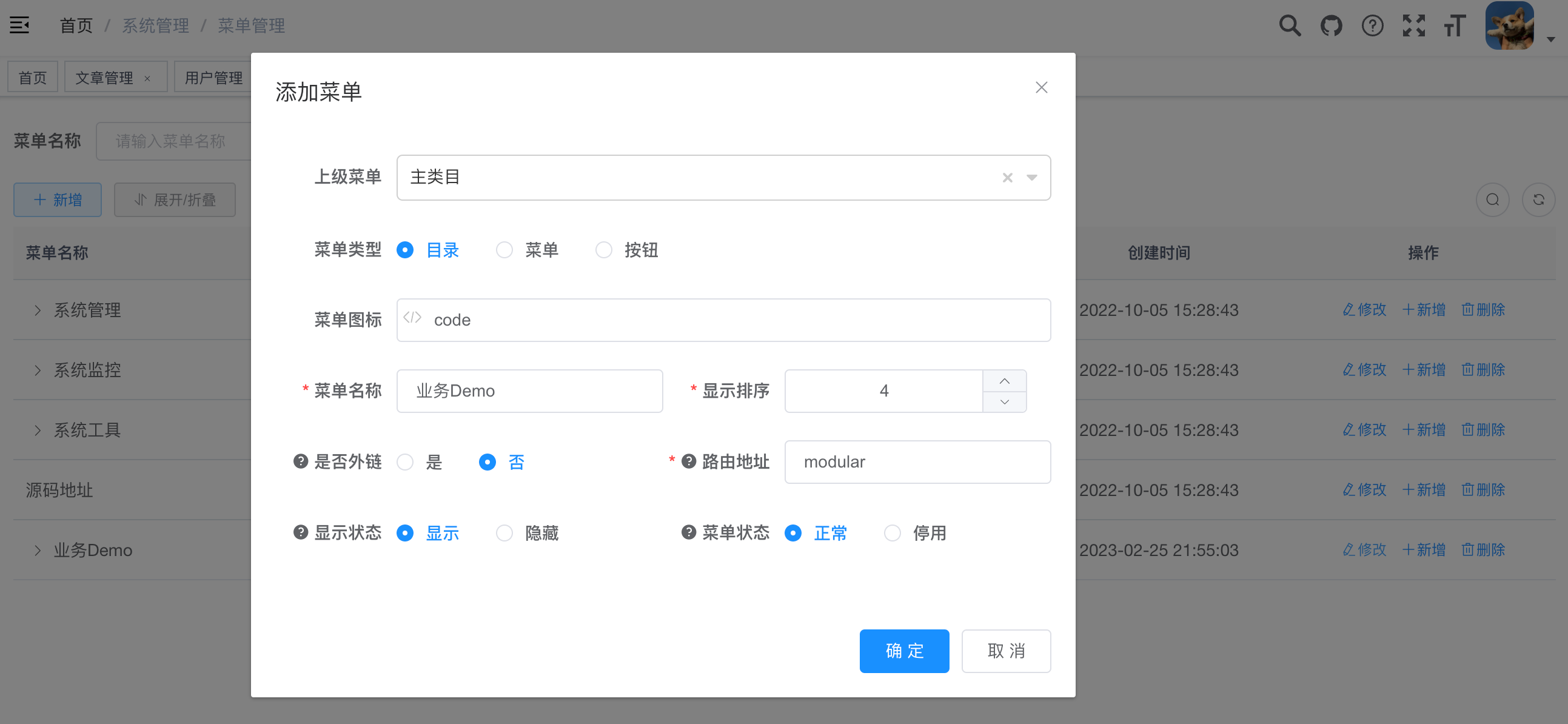
# 创建菜单
在 系统管理->菜单管理 界面,新建一个目录。

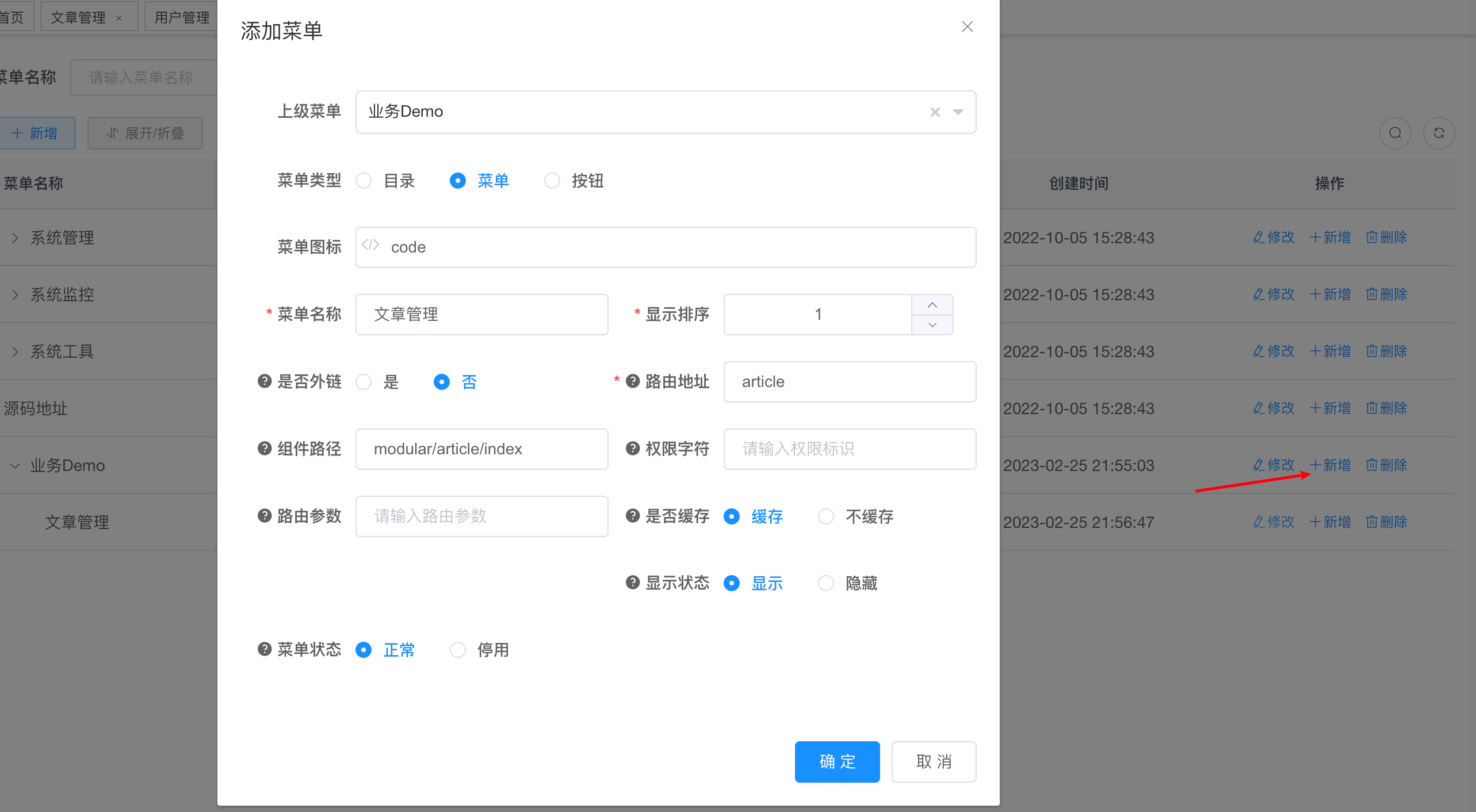
在当前目录下,添加菜单

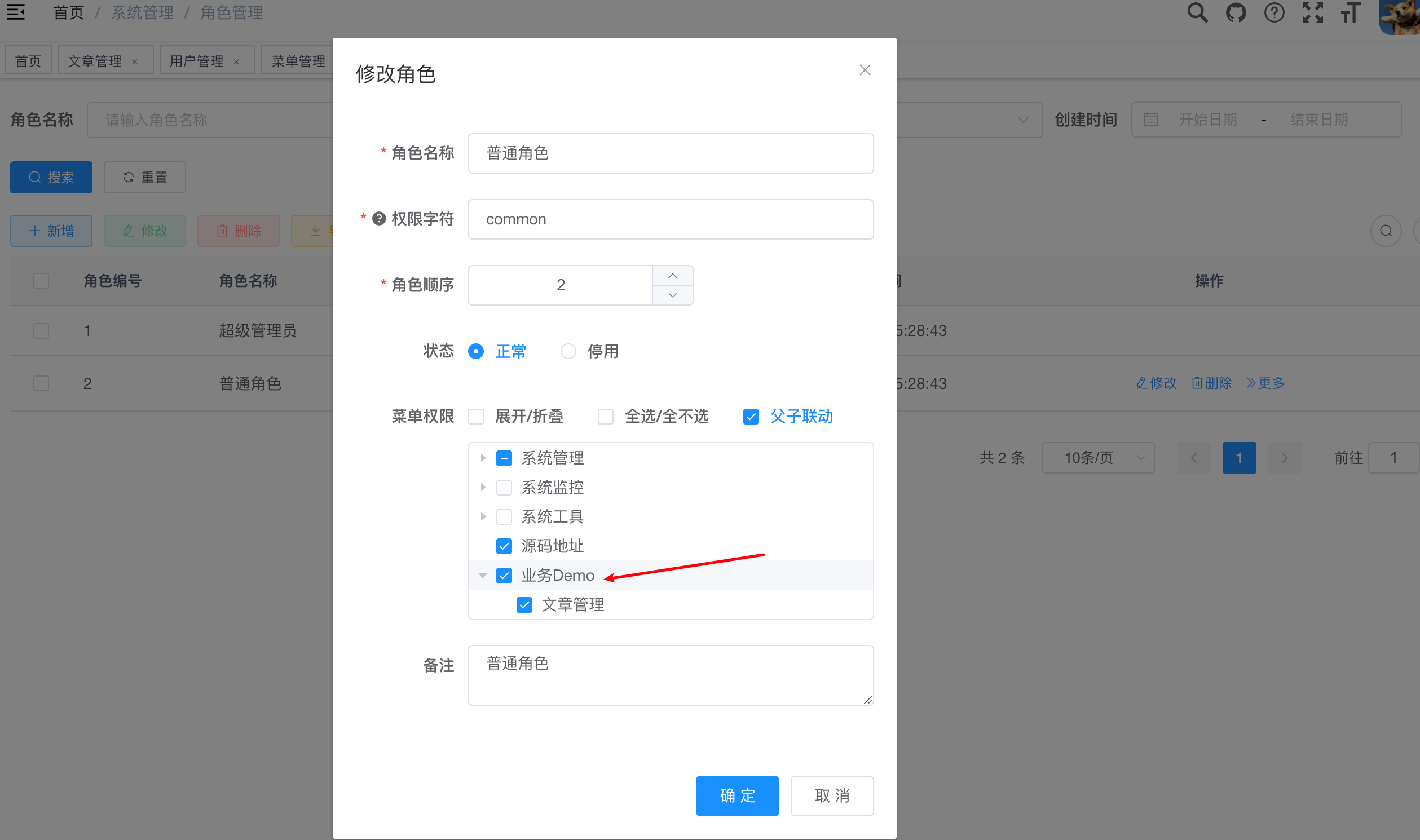
创建菜单之后,在 系统管理->角色管理,给当前用户角色分配一下这个菜单,点击修改。

刷新整个页面就可以看到菜单了
下面开始编写代码
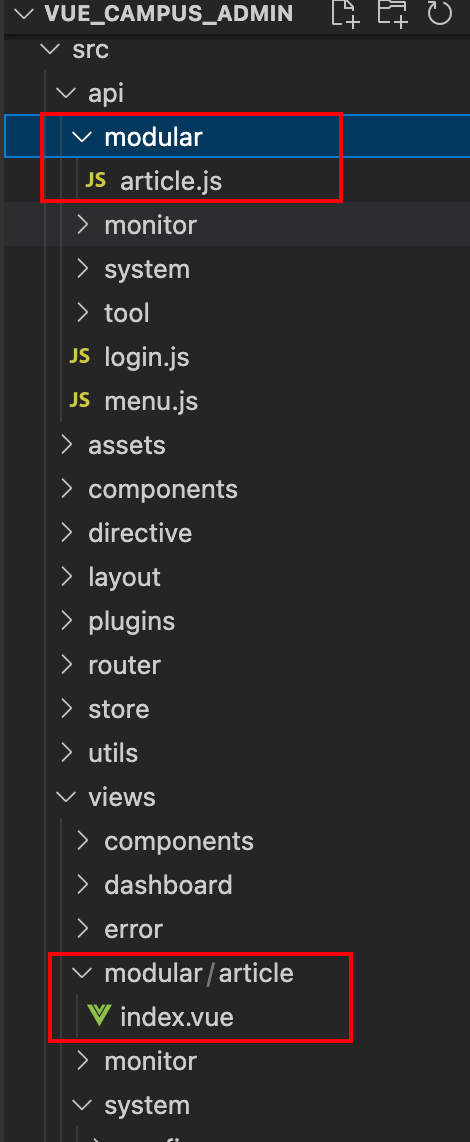
# 前端代码
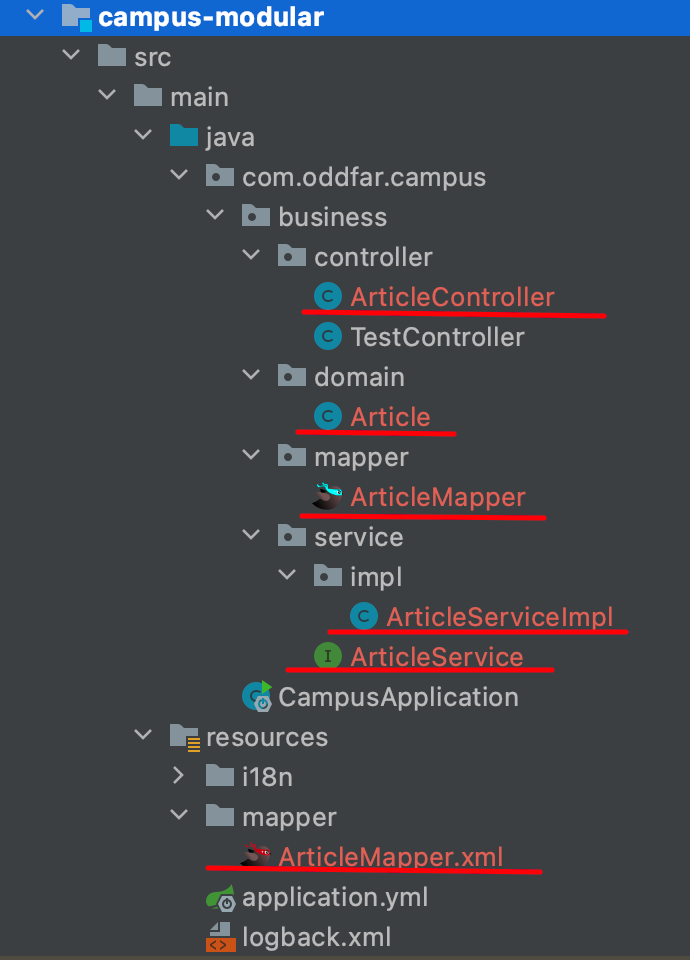
按照图中目录结构,分别编写前端代码

api接口文件
article.js
import request from '@/utils/request'
// 查询文章列表
export function listArticle(query) {
return request({
url: '/admin/article/list',
method: 'get',
params: query
})
}
// 查询文章详细
export function getArticle(articleId) {
return request({
url: '/admin/article/' + articleId,
method: 'get'
})
}
// 新增文章
export function addArticle(data) {
return request({
url: '/admin/article',
method: 'post',
data: data
})
}
// 修改文章
export function updateArticle(data) {
return request({
url: '/admin/article',
method: 'put',
data: data
})
}
// 删除文章
export function delArticle(articleId) {
return request({
url: '/admin/article/' + articleId,
method: 'delete'
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
vue后台页面文件
index.vue
<template>
<div class="app-container">
<el-form
:model="queryParams"
ref="queryForm"
size="small"
:inline="true"
v-show="showSearch"
label-width="68px"
>
<el-form-item label="标题" prop="articleTitle">
<el-input
v-model="queryParams.articleTitle"
placeholder="请输入文章标题"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="内容" prop="articleContent">
<el-input
v-model="queryParams.articleContent"
placeholder="请输入文章内容"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="匿名" prop="isAnonymous">
<el-select
v-model="queryParams.isAnonymous"
placeholder="是否匿名"
clearable
>
<el-option
v-for="item in isAnonymous"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker
v-model="dateRange"
style="width: 240px"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
<el-form-item>
<el-button
type="primary"
icon="el-icon-search"
size="mini"
@click="handleQuery"
>搜索</el-button
>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery"
>重置</el-button
>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
>新增</el-button
>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
>修改</el-button
>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
>删除</el-button
>
</el-col>
<right-toolbar
:showSearch.sync="showSearch"
@queryTable="getList"
></right-toolbar>
</el-row>
<el-table
v-loading="loading"
:data="articleList"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="主键" align="center" prop="articleId" />
<el-table-column label="标题" align="center" prop="articleTitle" />
<el-table-column
label="内容"
align="center"
prop="articleContent"
:show-overflow-tooltip="true"
/>
<el-table-column label="是否匿名" align="center" prop="isAnonymous">
<template slot-scope="scope">
{{ scope.row.isAnonymous == 0 ? "不匿" : "匿名" }}
</template>
</el-table-column>
<el-table-column
label="创建时间"
align="center"
prop="createTime"
width="180"
/>
<el-table-column
label="操作"
align="center"
class-name="small-padding fixed-width"
>
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
>修改</el-button
>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total > 0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改文章对话框 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="文章标题" prop="articleTitle">
<el-input v-model="form.articleTitle" placeholder="请输入文章标题" />
</el-form-item>
<el-form-item label="文章内容" prop="articleContent">
<el-input
v-model="form.articleContent"
placeholder="请输入文章内容"
/>
</el-form-item>
<el-form-item label="是否匿名" prop="isAnonymous">
<el-select v-model="form.isAnonymous" placeholder="请选择">
<el-option
v-for="item in isAnonymous"
:key="item.value"
:label="item.label"
:value="item.value"
>{{ item.label }}</el-option
>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {
listArticle,
getArticle,
delArticle,
addArticle,
updateArticle,
} from "@/api/modular/article";
export default {
name: "Article",
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 文章表格数据
articleList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 日期范围
dateRange: [],
isAnonymous: [
{
value: 0,
label: "不匿",
},
{
value: 1,
label: "匿名",
},
],
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
articleTitle: null,
isAnonymous: null,
articleContent: null,
createUser: null,
},
// 表单参数
form: {},
// 表单校验
rules: {
articleTitle: [
{ required: true, message: "文章标题不能为空", trigger: "blur" },
],
articleContent: [
{ required: true, message: "文章内容不能为空", trigger: "blur" },
],
},
};
},
created() {
this.getList();
},
methods: {
/** 查询文章列表 */
getList() {
this.loading = true;
listArticle(this.addDateRange(this.queryParams, this.dateRange)).then((response) => {
this.articleList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
isAnonymous: 0,
articleId: null,
articleTitle: null,
createTime: null,
createUser: null,
updateTime: null,
updateUser: null,
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.dateRange = [];
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map((item) => item.articleId);
this.single = selection.length !== 1;
this.multiple = !selection.length;
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加文章";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const articleId = row.articleId || this.ids;
getArticle(articleId).then((response) => {
this.form = response.data;
this.open = true;
this.title = "修改文章";
});
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate((valid) => {
if (valid) {
if (this.form.articleId != null) {
updateArticle(this.form).then((response) => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addArticle(this.form).then((response) => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const articleIds = row.articleId || this.ids;
this.$modal
.confirm('是否确认删除文章编号为"' + articleIds + '"的数据项?')
.then(function () {
return delArticle(articleIds);
})
.then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
})
.catch(() => {});
},
},
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
# 后端代码
按照图中目录结构,红色状态文件,分别编写后端代码

domain包下编写实体类
Article
package com.oddfar.campus.business.domain;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.oddfar.campus.common.domain.BaseEntity;
import lombok.Data;
import lombok.EqualsAndHashCode;
import javax.validation.constraints.NotBlank;
import javax.validation.constraints.Size;
import java.io.Serializable;
/**
* 文章管理实体类
* @TableName article
*/
@TableName(value ="article")
@Data
@EqualsAndHashCode(callSuper = true)
public class Article extends BaseEntity implements Serializable {
/**
* 文章id
*/
@TableId
private Long articleId;
/**
* 文章标题
*/
@NotBlank(message = "文章标题不能为空")
@Size(min = 0, max = 100, message = "文章标题不能超过100个字符")
private String articleTitle;
/**
* 文章内容
*/
@NotBlank(message = "文章内容不能为空")
@Size(min = 0, max = 1000, message = "文章内容不能超过1000个字符")
private String articleContent;
/**
* 0不匿名,1匿名
*/
private Integer isAnonymous;
@TableField(exist = false)
private static final long serialVersionUID = 1L;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
mapper包下
ArticleMapper
package com.oddfar.campus.business.mapper;
import com.oddfar.campus.business.domain.Article;
import com.oddfar.campus.common.core.BaseMapperX;
import com.oddfar.campus.common.core.LambdaQueryWrapperX;
import com.oddfar.campus.common.domain.PageResult;
/**
* 文章管理Mapper
*
* @author oddfar
*/
public interface ArticleMapper extends BaseMapperX<Article> {
default PageResult<Article> page(Article article) {
return selectPage(new LambdaQueryWrapperX<Article>()
.likeIfPresent(Article::getArticleTitle, article.getArticleTitle())
.likeIfPresent(Article::getArticleContent, article.getArticleContent())
.eqIfPresent(Article::getIsAnonymous, article.getIsAnonymous())
.betweenIfPresent(Article::getCreateTime,article.getParams())
);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
resource包下创建xml文件
ArticleMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.oddfar.campus.business.mapper.ArticleMapper">
<resultMap id="BaseResultMap" type="com.oddfar.campus.business.domain.Article">
<result property="articleId" column="article_id" jdbcType="BIGINT"/>
<result property="articleTitle" column="article_title" jdbcType="VARCHAR"/>
<result property="articleContent" column="article_content" jdbcType="VARCHAR"/>
<result property="isAnonymous" column="is_anonymous" jdbcType="TINYINT"/>
<result property="delFlag" column="del_flag" jdbcType="BIT"/>
<result property="createTime" column="create_time" jdbcType="TIMESTAMP"/>
<result property="createUser" column="create_user" jdbcType="BIGINT"/>
<result property="updateTime" column="update_time" jdbcType="TIMESTAMP"/>
<result property="updateUser" column="update_user" jdbcType="BIGINT"/>
</resultMap>
<sql id="Base_Column_List">
article_id,article_title,article_content,
is_anonymous,del_flag,create_time,
create_user,update_time,update_user
</sql>
</mapper>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
编写接口
ArticleService
package com.oddfar.campus.business.service;
import com.oddfar.campus.business.domain.Article;
import com.baomidou.mybatisplus.extension.service.IService;
import com.oddfar.campus.common.domain.PageResult;
/**
* 文章管理业务
*
* @author oddfar
*/
public interface ArticleService extends IService<Article> {
/**
* 查询文章分页数据
*
* @param article 文章
* @return 分页数据
*/
PageResult<Article> page(Article article);
/**
* 新增文章
*
* @param article 文章
* @return 结果
*/
int insertArticle(Article article);
/**
* 更新标签
*
* @param article 文章
* @return 结果
*/
int updateArticle(Article article);
/**
* 删除标签
*
* @param article 文章
* @return 结果
*/
int deleteArticle(Article article);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
ArticleServiceImpl
package com.oddfar.campus.business.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.oddfar.campus.business.domain.Article;
import com.oddfar.campus.business.mapper.ArticleMapper;
import com.oddfar.campus.business.service.ArticleService;
import com.oddfar.campus.common.domain.PageResult;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
/**
* 文章管理业务实现层
*
* @author ningzhiyuan
*/
@Service
public class ArticleServiceImpl extends ServiceImpl<ArticleMapper, Article>
implements ArticleService {
@Resource
private ArticleMapper articleMapper;
@Override
public PageResult<Article> page(Article article) {
return articleMapper.page(article);
}
@Override
public int insertArticle(Article article) {
return articleMapper.insert(article);
}
@Override
public int updateArticle(Article article) {
return articleMapper.updateById(article);
}
@Override
public int deleteArticle(Article article) {
return articleMapper.deleteById(article.getArticleId());
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
编写控制器
ArticleController
package com.oddfar.campus.business.controller;
import com.oddfar.campus.business.domain.Article;
import com.oddfar.campus.business.service.ArticleService;
import com.oddfar.campus.common.annotation.ApiResource;
import com.oddfar.campus.common.domain.PageResult;
import com.oddfar.campus.common.domain.R;
import com.oddfar.campus.common.enums.ResBizTypeEnum;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.*;
import java.util.Arrays;
/**
* 文章管理控制器
*
* @author oddfar
*/
@RestController
@RequestMapping("/admin/article")
@ApiResource(name = "文章管理" , appCode = "campus" , resBizType = ResBizTypeEnum.BUSINESS)
public class ArticleController {
@Autowired
private ArticleService articleService;
/**
* 查询文章列表
*/
@PreAuthorize("@ss.resourceAuth()")
@GetMapping(value = "/list",name = "查询文章列表")
public R list(Article article) {
PageResult<Article> page = articleService.page(article);
return R.ok().put(page);
}
/**
* 获取文章详细信息
*/
@PreAuthorize("@ss.resourceAuth()")
@GetMapping(value = "/{articleId}",name = "获取文章详细信息")
public R getInfo(@PathVariable("articleId") Long articleId) {
return R.ok(articleService.getById(articleId));
}
/**
* 新增文章
*/
@PreAuthorize("@ss.resourceAuth()")
@PostMapping(value = "",name = "新增文章")
public R add(@Validated @RequestBody Article article) {
return R.ok(articleService.insertArticle(article));
}
/**
* 修改文章
*/
@PreAuthorize("@ss.resourceAuth()")
@PutMapping(value = "",name = "修改文章")
public R edit(@Validated @RequestBody Article article) {
return R.ok(articleService.updateArticle(article));
}
/**
* 删除文章
*/
@PreAuthorize("@ss.resourceAuth()")
@DeleteMapping(value = "/{articleIds}",name = "删除文章")
public R remove(@PathVariable Long[] articleIds) {
return R.ok(articleService.removeBatchByIds((Arrays.asList(articleIds))));
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
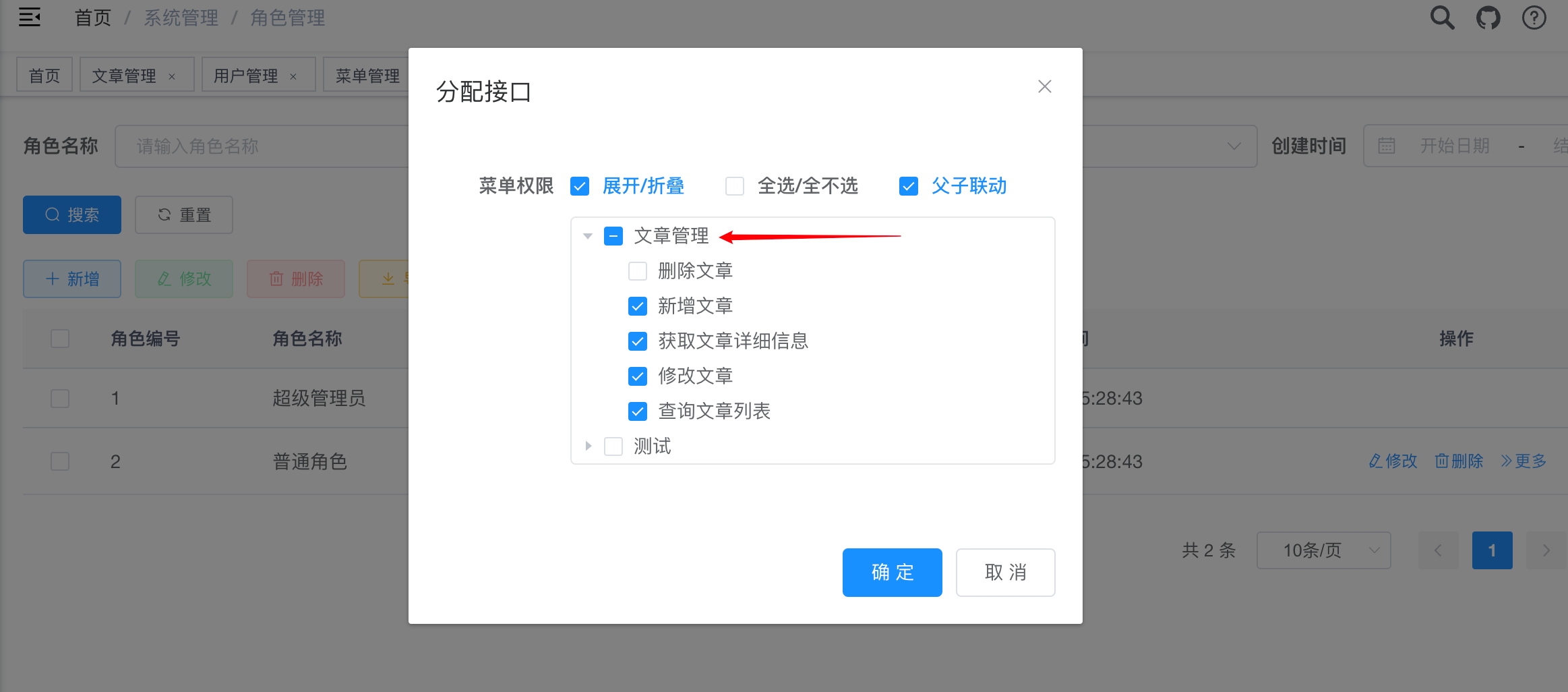
# 分配接口
重启项目之后,在 角色管理 更多中,分配接口

因为我们没有选择删除文章,所以删除时没权限

最后更新: 2023/02/26, 6:02:00
